Linking items via template values
Besides the scalar fields in the previous chapter, it is also possible to link any of the following items:
- Functions
- Roles
- Documents
- Applications
- Custom Category Items
In this example we will show how to create custom category items in the Designer and link them programmatically to a process.
Create the proper structure in the Designer
A few things are needed in order for this to work:
- Creation of a custom category in the Designer
- Adding of custom items in this category (which can be done programmatically, as shown before)
- Defining the proper template in the Designer to allow linking of items
- Linking the items programmatically
Creation of custom category and items in the Designer
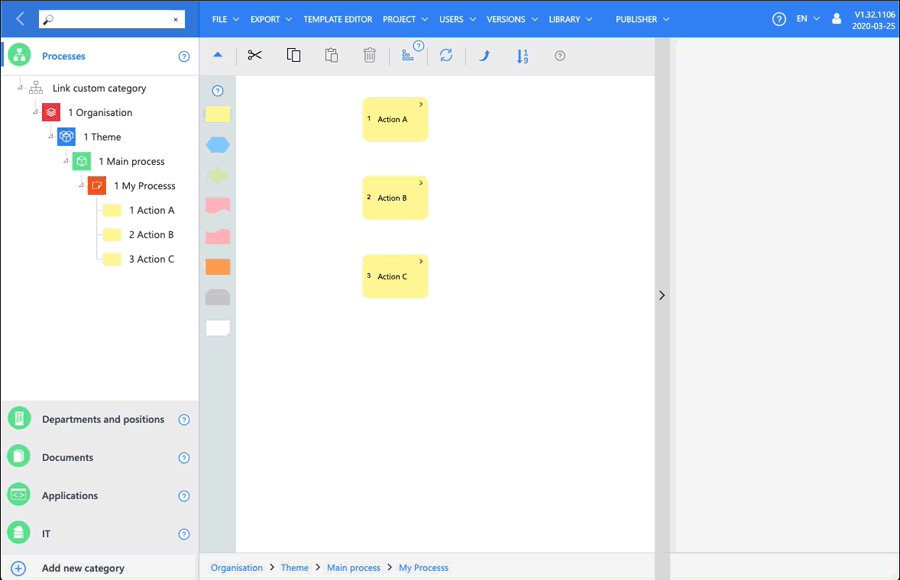
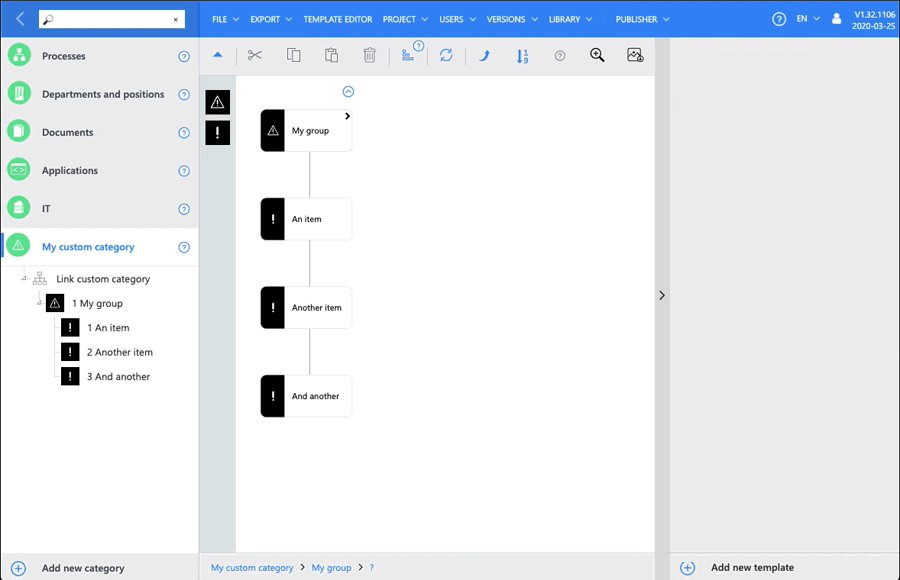
Creating a custom category and items is shown below:

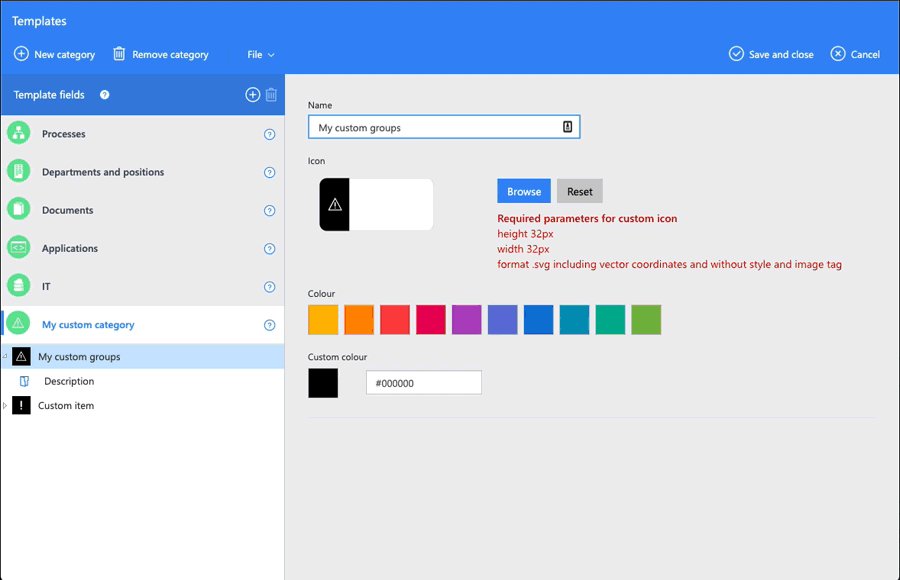
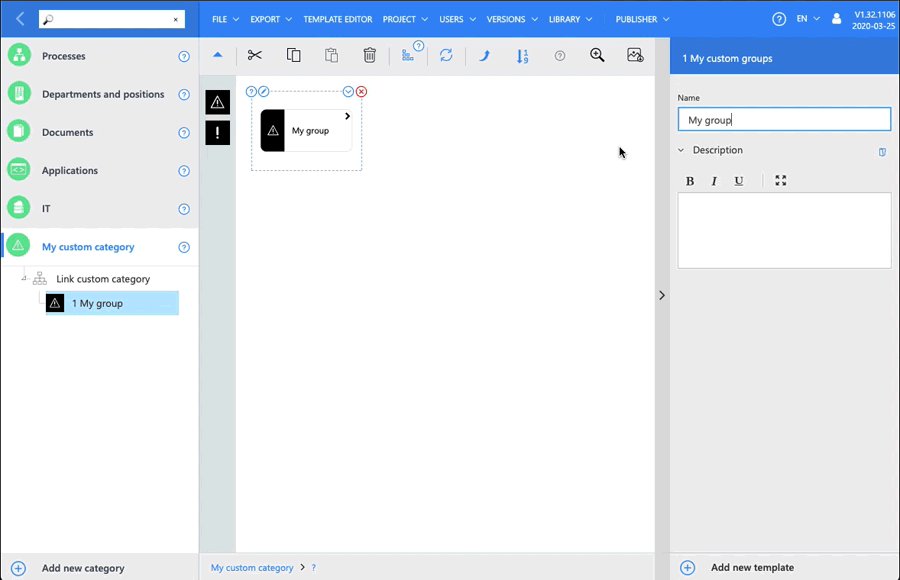
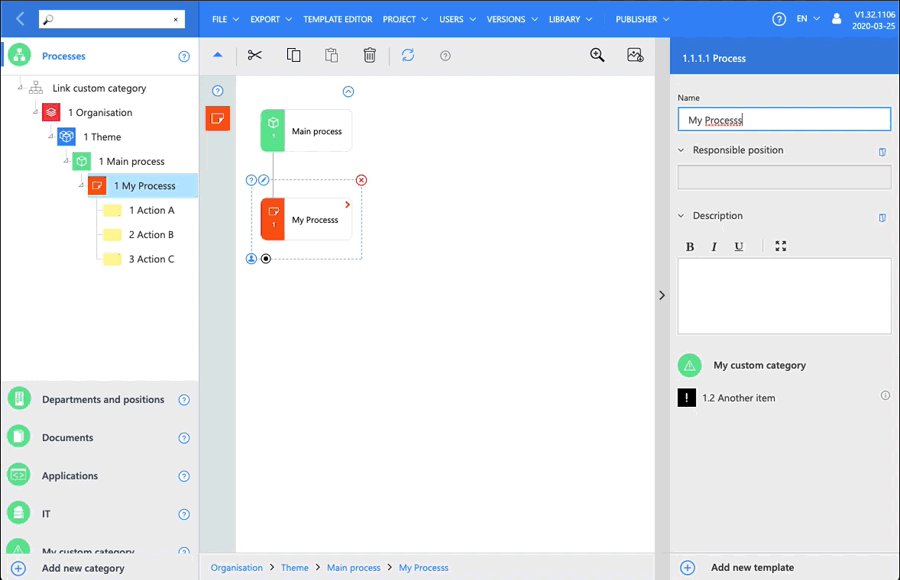
Defining the proper template definition in the Designer to allow linking of items
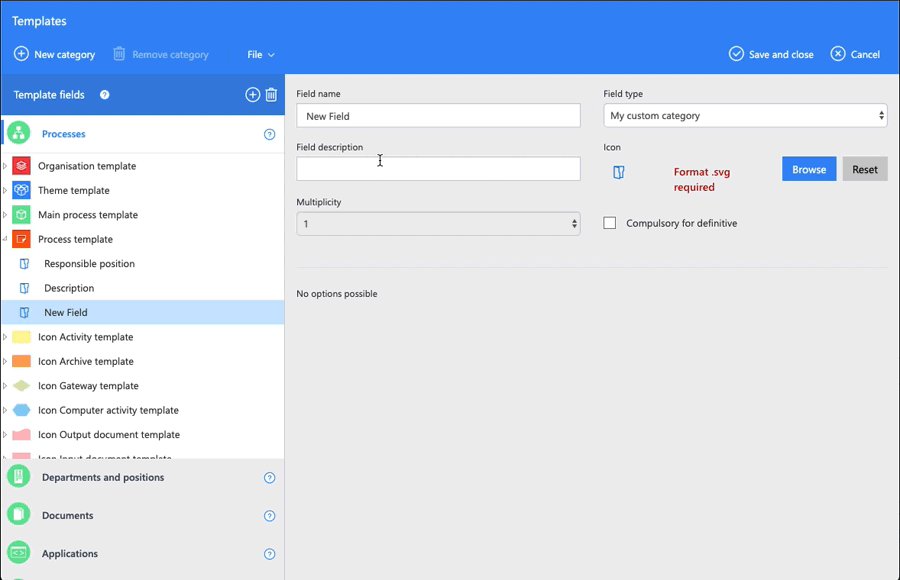
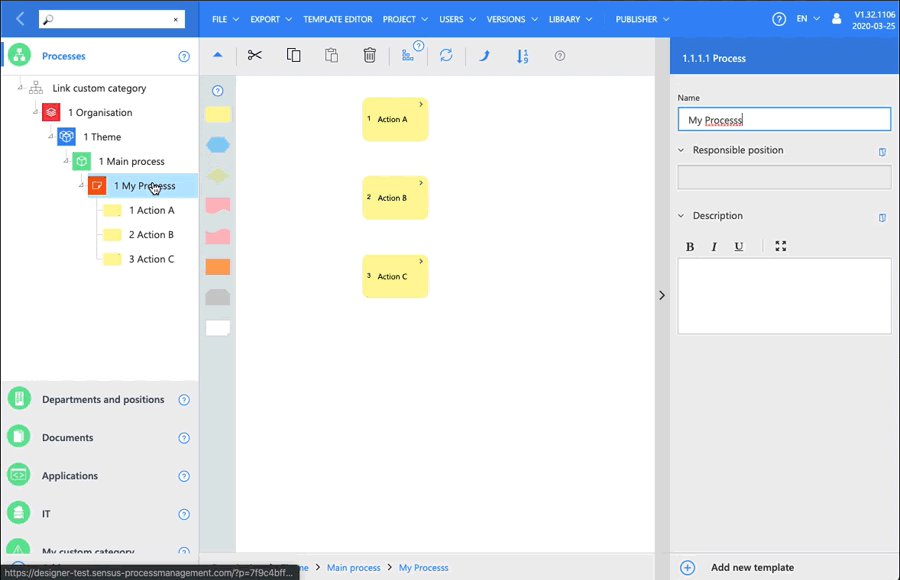
Below is shown how to create the proper template definition and link an item via the Designer interface to a process.

Now we are all set to link it programmatically via GraphQL
Linking programmatically
It is assumed that the previous chapter have been read, since knowledge of getting icons is required.
Getting the definition GUID
We are going to link category items to our process (My Process) with guid c496b51c-65f3-f805-d2e8-7a6608cacf98.
Query
query($licenseGuid: UUID!, $projectGuid: UUID!, $projectVersionGuid: UUID!) {
projectVersion(
licenseGuid: $licenseGuid,
projectGuid: $projectGuid,
projectVersionGuid: $projectVersionGuid
) {
iconsByGuid(guids: ["c496b51c-65f3-f805-d2e8-7a6608cacf98"]) {
name
templates {
guid
name
systemType
}
}
}
}
Response
{
"data": {
"projectVersion": {
"iconsByGuid": [
{
"name": "My Processs",
"templates": [
{
"guid": "f97c0106-319a-2a06-8460-f0b6c2a95e53",
"name": "Responsible position",
"systemType": "LinkedResponsibleFunction"
},
{
"guid": "e8dc5a50-23fc-c95d-da9b-ca36b3e9f658",
"name": "Position",
"systemType": "LinkedFunctions"
},
{
"guid": "b89e30e5-1ff3-c31b-64d1-e095a8569427",
"name": "Description",
"systemType": "Description"
},
{
"guid": "03f13e5d-bbae-362f-1d98-116ab7efe6ea",
"name": "Linked custom items",
"systemType": null
}
]
}
]
}
}
}
As shown here we need the guid 03f13e5d-bbae-362f-1d98-116ab7efe6ea as definition.
Getting the items to link to the process
Query
query($licenseGuid: UUID!, $projectGuid: UUID!, $projectVersionGuid: UUID!) {
projectVersion(
licenseGuid: $licenseGuid,
projectGuid: $projectGuid,
projectVersionGuid: $projectVersionGuid
) {
categoriesByGuid(guids: ["59d16fc7-bd00-671d-1670-920f4fab370b"]) {
...on GenericCategory {
flattened {
guid
name
}
}
}
}
}
Response
{
"data": {
"projectVersion": {
"categoriesByGuid": [
{
"flattened": [
{
"guid": "f7104d3b-d69b-0e6b-7e96-9f0109f5098e",
"name": "My group"
},
{
"guid": "ff0dcad2-eeb1-9e8e-3244-70e56cd312d6",
"name": "An item"
},
{
"guid": "2be202f0-1a92-fc7e-3b18-3d392fe19f9a",
"name": "Another item"
},
{
"guid": "00bd69c3-cf48-e67c-fbe7-e51569aff8ff",
"name": "And another"
}
]
}
]
}
}
}
We want to link An Item and And Another which results in guids [ff0dcad2-eeb1-9e8e-3244-70e56cd312d6, 00bd69c3-cf48-e67c-fbe7-e51569aff8ff].
Linking the items programmatically
We have now everything we need to perform the mutation. This is done as follows:
Mutation
mutation($licenseGuid: UUID!, $projectGuid: UUID!, $projectVersionGuid: UUID!) {
projectVersion(
licenseGuid: $licenseGuid,
projectGuid: $projectGuid,
projectVersionGuid: $projectVersionGuid
) {
setTemplateValueLinks(
iconGuid: "c496b51c-65f3-f805-d2e8-7a6608cacf98",
templateGuid: "03f13e5d-bbae-362f-1d98-116ab7efe6ea",
links: ["ff0dcad2-eeb1-9e8e-3244-70e56cd312d6", "00bd69c3-cf48-e67c-fbe7-e51569aff8ff"]
) {
...on TemplateCustomCategoryValue {
item {
guid
name
}
}
}
}
}
We have the templateGuid of the template defined earlier (which allows us to link items), we have the iconGuid of the Process we want to link to and we have the links, which are the guids of the category items.
We also use the interface notation ...on to fetch the result of the mutation, which is a TemplateValue interface. Since we know we link Custom Category values we can check for that type and show the guid and name of the items that are linkes.
Important This mutation will always overwrite all the values of the same type that are present on the icon. So, in our example we had already linked an item via the Designer. This link will be removed.
Response
{
"data": {
"projectVersion": {
"setTemplateValueLinks": [
{
"item": {
"guid": "ff0dcad2-eeb1-9e8e-3244-70e56cd312d6",
"name": "An item"
}
},
{
"item": {
"guid": "00bd69c3-cf48-e67c-fbe7-e51569aff8ff",
"name": "And another"
}
}
]
}
}
}
Since both values are present in the response it shows that it is successful. If the link that is to be established is invalid (e.g. because the link icons don't exist or are of invalid type) the values will not be added.
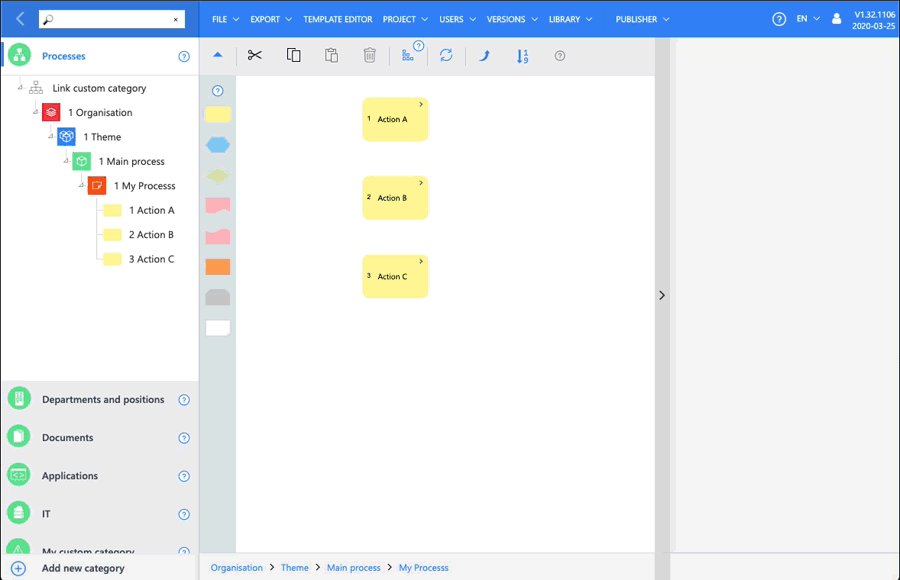
When we inspect the Designer we notice that the items are indeed added: